
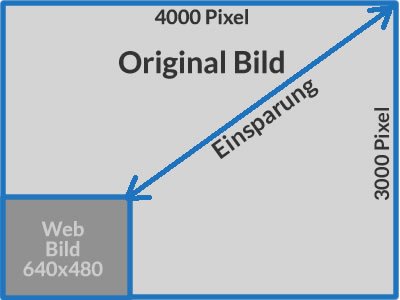
Prospekthüllen bei Office Discount bestellen! ELBA Sichthüllen transparent genarbt günstig online kaufen. Die ideale Bildgröße für Website-Bilder. Die Herausforderung bei der Auswahl der idealen Dateigröße für Ihre Website-Bilder liegt darin, die Bildgröße so gering wie möglich und die Bildauflösung so gut wie nötig zu wählen.
Haben Sie diesen schmalen Grat für die ideale Darstellung der Bildinhalte auf Ihrer Website herausgefunden. Um Bilder in ihrer Dateigröße zu komprimieren, raten wir zu dem selben Tool (Light Image Resizer), wie bereits im Abschnitt über die Bildgröße erwähnt. Sind die Bilder zu stark komprimiert. Bilder richtig eingebunden – optimale Bildgröße und Format für Ihre Webseite und Ihren Blog.
Es dauert nur Sekunden, in denen ein Nutzer entscheidet, ob er auf einer Webseite bleibt oder auf die nächste wechselt, ob er sich den Blog näher anschaut oder ihn wegklickt. Webseiten und Blogs müssen deshalb grafisch ideal aufbereitet sein. Wählen Sie die richtige Bildgröße.
Das Ziel ist, gute Bilder und Grafiken bei geringer Dateigröße zu erhalten. Die Größe spielt eine große Rolle beim Laden der Website, vor allem dann, wenn Sie eine Website oder ein Blog mit vielen Fotos haben. Nehmen Sie Fotos direkt aus der Kamera, ohne Sie vorher zu komprimieren, kommen Sie sehr. Die Dateigröße legt fest, über wie viele Bytes (KB, MB oder GB) ein Bild verfügt, also wie viel Speicherplatz es ver-braucht. Je mehr Pixel, desto größer das Bild.
Die Bildgröße beschreibt hingegen die Anzahl der Pixel. Seitenbreite von Webseiten – Welche Größe und Breite für eine Website? Sie fragen sich welche Größe und welche Breite ihre Webseite eigentlich haben sollte. Dann wird Ihnen dieser Beitrag weiterhelfen.
Aus der folgenden Tabelle können Sie ablesen, bis zu welchem Format Abzüge oder Ausdrucke bei einer bestimmten Bildgröße optimale bzw. Qualität aufweisen: Bildgröße in Pixel. Ein echter Hingucker: Bilder für ’s Web richtig bearbeiten. Zu groß, zu klein, verschwommen – so bringen Sie Ihr Web-Foto in die richtigen Maße. Bilder verzögern das Laden der Seite und stellen die schwerste Last für Webseiten dar – die Pageload.
Jedes Byte zählt, denn kurze Ladezeiten gehören zu den wichtigen Faktoren beim Ranking in den Suchmaschinen. Sie bevorzugen große Bilder. Brillante Farben auf echtem Fotopapier. Markenpapiere von Fujifilm. In Minuten verschönern Sie Ihre Bilder und erstellen tolle Foto-Montagen.

In Filter, Effekte und Rahmen und Bilder bearbeiten , das Beste. Deaktivieren Sie „Interpolationsverfahren“, da Sie die Menge der Bilddaten in Ihrem Foto nicht verändern möchten. Sie anschließend Breite, Höhe oder Auflösung.
Wenn Sie von Fotos Abzüge, etwa für Poster, machen möchten, ist eine hohe Auflösung der Bilder wichtig. Anders sieht es dagegen aus, wenn die Fotos für Ihre Firmen-Homepage gedacht sind. Für Webseiten gilt: eine größere Auflösung ist nicht unbedingt besser.
Aktivieren Sie unbedingt die Option Seitenverhältnisse beibehalten. Verändern Sie nun entweder die Pixelanzahl oder passen Sie die Bildgröße prozentual an. Speichern Sie die Änderungen ab und legen Sie die Datei an einem Ort ihrer Wahl ab. Sie können eine Mindestschriftgröße zur Darstellung von Webseiten festlegen.
Wenn eine Webseite Text enthält, der kleiner ist als die von Ihnen eingestellte Mindestschriftgröße, vergrößert Firefox diesen Text automatisch auf die eingestellte Größe. Klicken Sie auf die Menüschaltfläche und wählen Sie Einstellungen. Aber nicht nur die Bildgröße und die Kompressionsqualität spielen eine Rolle bei der Dateigröße eines Bildes, sondern auch ob dieses Bild viele Einzelheiten besitzt oder mehr aus Flächen besteht.
Auch die Farbigkeit spielt eine Rolle. Schwarzweiss-Bilder besitzen immer kleinere Dateigrößen als die farbige Variante des gleichen Bildes. Selbst Grafiker, die eher im Printdesign angesiedelt sin machen oft Fehler beim Speichern von Bildern für das Web.
Wir zeigen dir, wie du Bilder aus Photoshop so ablegst. Wenn unzählige Fotos die Festplatte verstopfen, können Sie diese löschen - oder aber, sie verkleinern sie effizient. Wer kein professionelles Bildbearbeitungsprogramm zur Hand hat oder „mal eben schnell“ die Bildgröße anpassen will, kann das Online-Tool Picture Resezier benutzen.

Mehr Infos zur Pixelgröße und dem optimierten Speichern fürs Web aus Photoshop, gibt es im Video Bilder für das Web optimieren und speichern. Ich schlage vor, die angegeben Mindestbildgröße von 4x 1Pixeln zu verdoppeln. Pixel ist schon mal eine annehmbare Bildgröße.
Geprüfter Shop mit Top-Bewertungen.
Keine Kommentare:
Kommentar veröffentlichen
Hinweis: Nur ein Mitglied dieses Blogs kann Kommentare posten.